Komórkowy Googlebot: smartfon – nadchodząca wersja, czyli Mobilegeddon II
Przeczytasz w około: 4 minuty
Spis treści:
16 marca 2016 roku na oficjalnej stronie dla webmasterów pojawiła się informacja, że Google będzie premiował strony responsywne (przystosowujące się do ekranów urządzeń). To kolejna zapowiedź programistów z Google, która nawiązuje do 21 kwietnia 2015 roku, kiedy to wdrożona została aktualizacja Mobilegeddon I (liczne testy udowodniły jednak, że nie miało to zbyt dużego wpływu na SERP-y).
Nadchodząca aktualizacja Googlebota podobno również ma nie mieć skutków dla 99% witryn. Już teraz warto jednak się zabezpieczyć, aby uniknąć ewentualnych spadków w wynikach wyszukiwania z urządzeń mobilnych…
Jak możemy sprawdzić, czy nasza strona jest responsywna?
Musimy najpierw wejść w test zgodności z urządzeniami mobilnymi, który jest dostępny na stronie https://www.google.com/webmasters/tools/mobile-friendly/
Po krótkiej analizie otrzymamy dokładną informację o przystosowaniu (lub nieprzystosowaniu) naszej strony do urządzeń mobilnych.
- Jeśli nasza strona nie jest responsywna, to będziemy mogli dowiedzieć się, które jej elementy wymagają poprawy. Najczęstszymi błędami (widoczne na zdjęciu poniżej) są mały stopień pisma oraz linki, które znajdują się zbyt blisko siebie. Skutkiem tego jest utrudnione czytanie, a także problem z wchodzeniem przez użytkowników w poszczególne kategorie, produkty lub artykuły.

- Jeśli nasza strona jest przystosowana do urządzeń mobilnych, to otrzymamy krótką, ale jakże ważną informację (zdjęcie poniżej). Wtedy możemy być pewni, że nasza witryna nie ucierpi podczas kolejnych aktualizacji algorytmów odpowiedzialnych za urządzenia mobilne.

Czy to już wszystko?
Warto jednak jeszcze sprawdzić, jak nasza strona wygląda na urządzeniu mobilnym. Można to zrobić na dwa sposoby. Pierwszą metodą jest wejście w przeglądarkę, np. Mozilla Firefox i naciśnięcie skrótu klawiszowego [Ctrl + Shift + M]. Będziemy wtedy mogli wybrać dokładną rozdzielczość ekranu, a także wykonać symulację dotknięć konkretnych elementów na stronie.
Drugim sposobem, z reguły najprostszym i najbardziej miarodajnym, jest po prostu wpisanie swojej strony w wyszukiwarce Google na urządzeniu mobilnym. Jeśli nasza strona jest responsywna, to przy naszym serwisie pojawi się informacja: “Na smartfony”:

Skąd mamy więc pewność, że i tym razem nie będą to tylko huczne zapowiedzi?
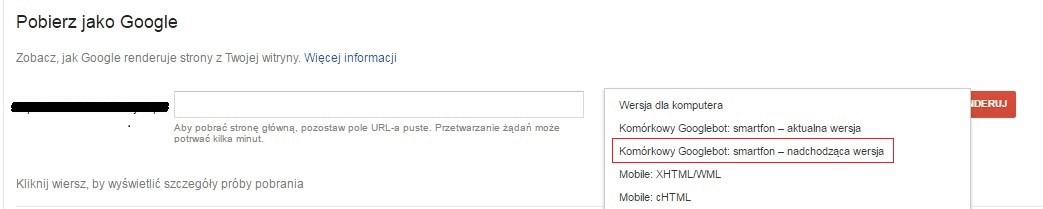
Przykładem na to może być między innymi ostatnia zmiana w Google Search Console. Podczas zgłaszania stron do indeksu mamy dodatkową wersję: “Komórkowy Googlebot: smartfon – nadchodząca wersja”. Wszystkie poprzednie zgłoszenia przyjęły typ Googlebota (“Komórkowy Googlebot: smartfon – aktualna wersja”). Co widać na zdjęciach nr 4 i 5.


Oczywiście pierwszą rzeczą, jaką chcieliśmy zrobić, jest przeprowadzenie testu. Polegał by on na zgłoszeniu strony nieresponsywnej nową/nadchodzącą wersją Googlebota. Otrzymalibyśmy wtedy odpowiedź, czy pobranie i zrenderowanie strony nowymi robotami wpłynie na pozycje danej podstrony i jej fraz.
Niestety nadchodząca wersja nie jest jeszcze dostępna i zostanie wdrożona dopiero 18 kwietnia. Do tego czasu musimy więc uzbroić się w cierpliwość.
Czym będzie się różnić nowy Googlebot na smartfony?
W artykule dostępnym na blogu Google zawarte są dokładne informacje o nowym Googlebocie. W skrócie:
Obecnie używany jest Googlebot:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4 (compatible; Googlebot/2.1; +https://www.google.com/bot.html)
Nowa Googlebot będzie jednak następujący:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +https://www.google.com/bot.html)
Jakie zmiany dotyczą nowej wersji Googlebota?
Przede wszystkim zostanie zmieniona przeglądarka. User-agent ciągle ewoluuje i jest bardziej podobny do Chrome niż Safari.
Kolejną rzeczą jest zastąpienie oprogramowania Apple iPhone coraz popularniejszym Androidem.
Pierwszą rzeczą, jaką powinniśmy zrobić po przeczytaniu tego artykuł, jest sprawdzenie, czy nasz serwis jest responsywny. Jeśli jest, to możemy być spokojni o nadchodzą aktualizację Googlebota. Jeśli jednak strona nie jest przystosowana do urządzeń mobilnych, to musimy podjąć określone działania, zależne od rodzaju naszego www
- Strona oparta o system CMS – https://developers.google.com/webmasters/mobile-sites/website-software/?hl=pl-PL
- Strona stworzone przez programistę/agencję – https://developers.google.com/webmasters/mobile-sites/get-started/hire-developer?hl=pl-PL
- Strona stworzona przez nas – https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=pl-PL
Ze swojej strony zachęcamy Was do jak najszybszego zastosowania się do wytycznych, aby uniknąć ewentualnych problemów w przyszłości.


